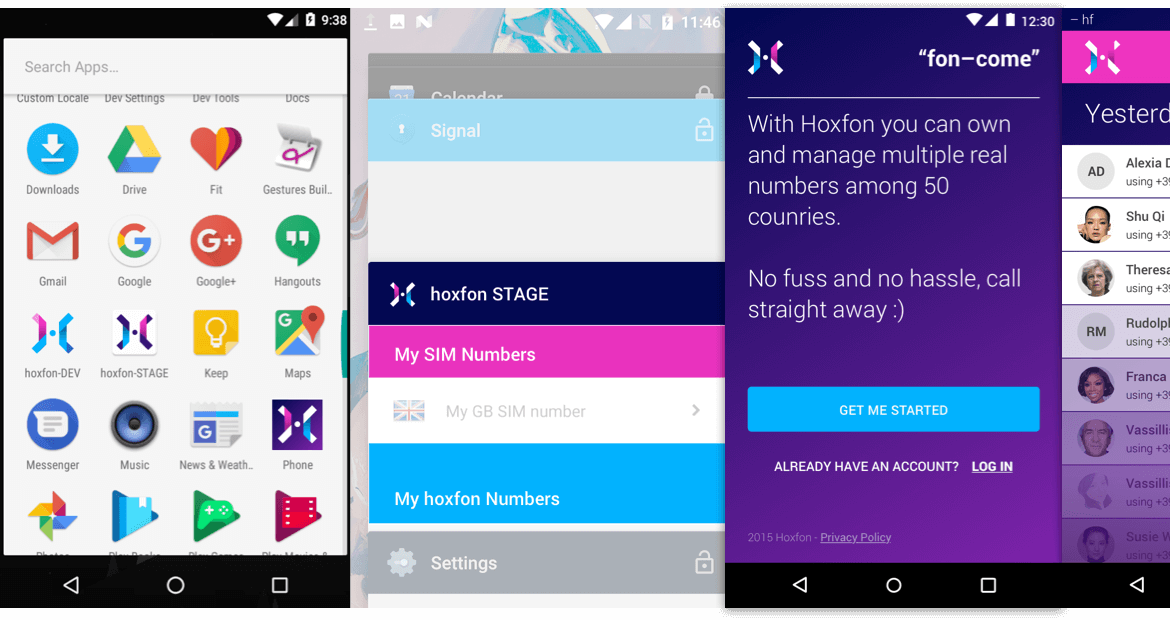
An innovative single app to manage all your numbers using Twilio Services.
Challenge and Scope
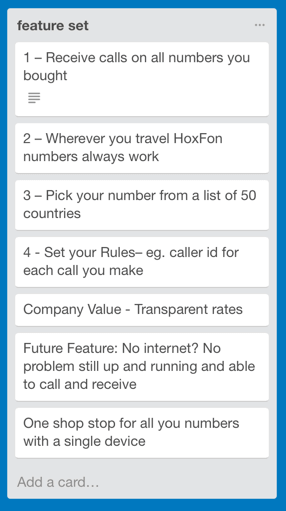
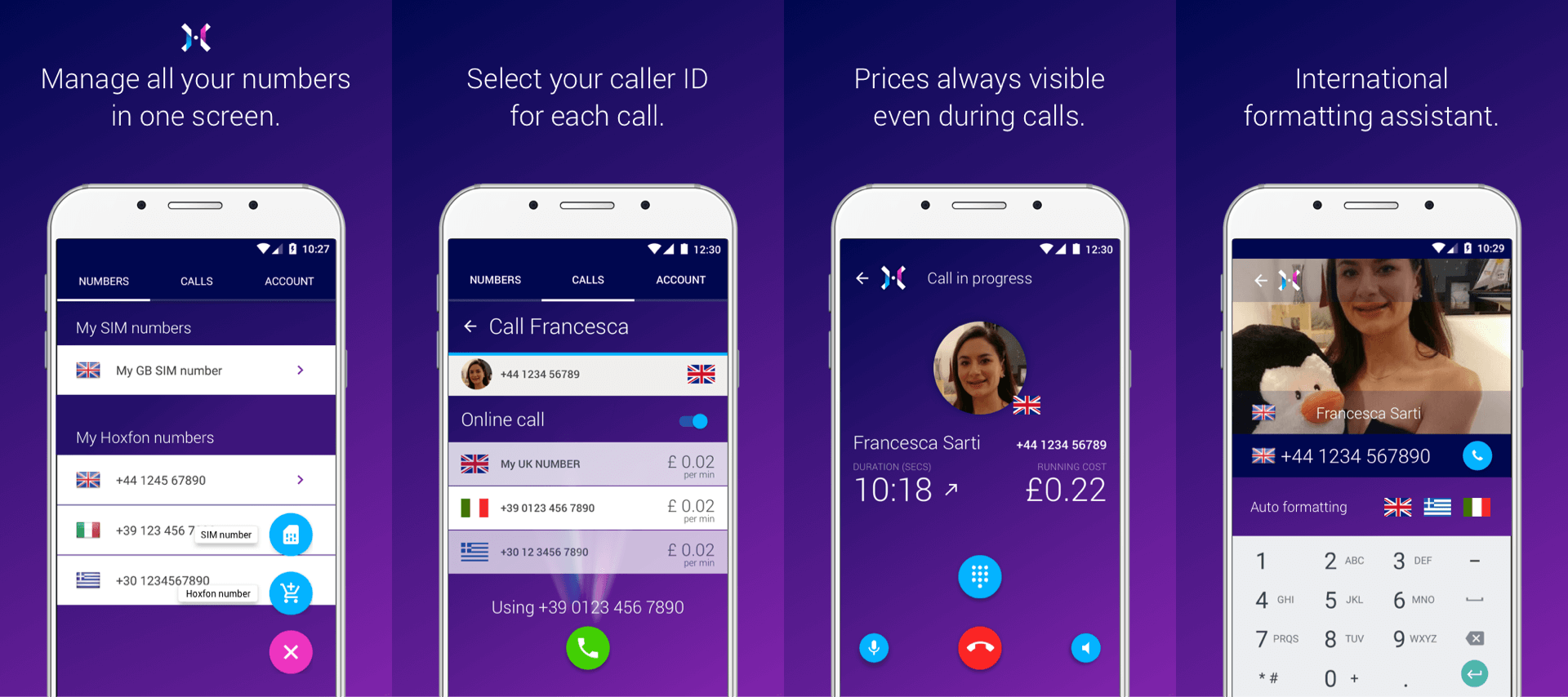
Create an app to manage multiple telephone numbers without physically replace
SIMS. Pay regional fee to dial abroad from a local number. Stay close to your customers and/or family. Control who can reach you and when.
Whether you are an individual or a business create your own rules to redirect and interact with different channels (ie. SMS, voice, video, WhatsApp, email and more).
MVP challenge
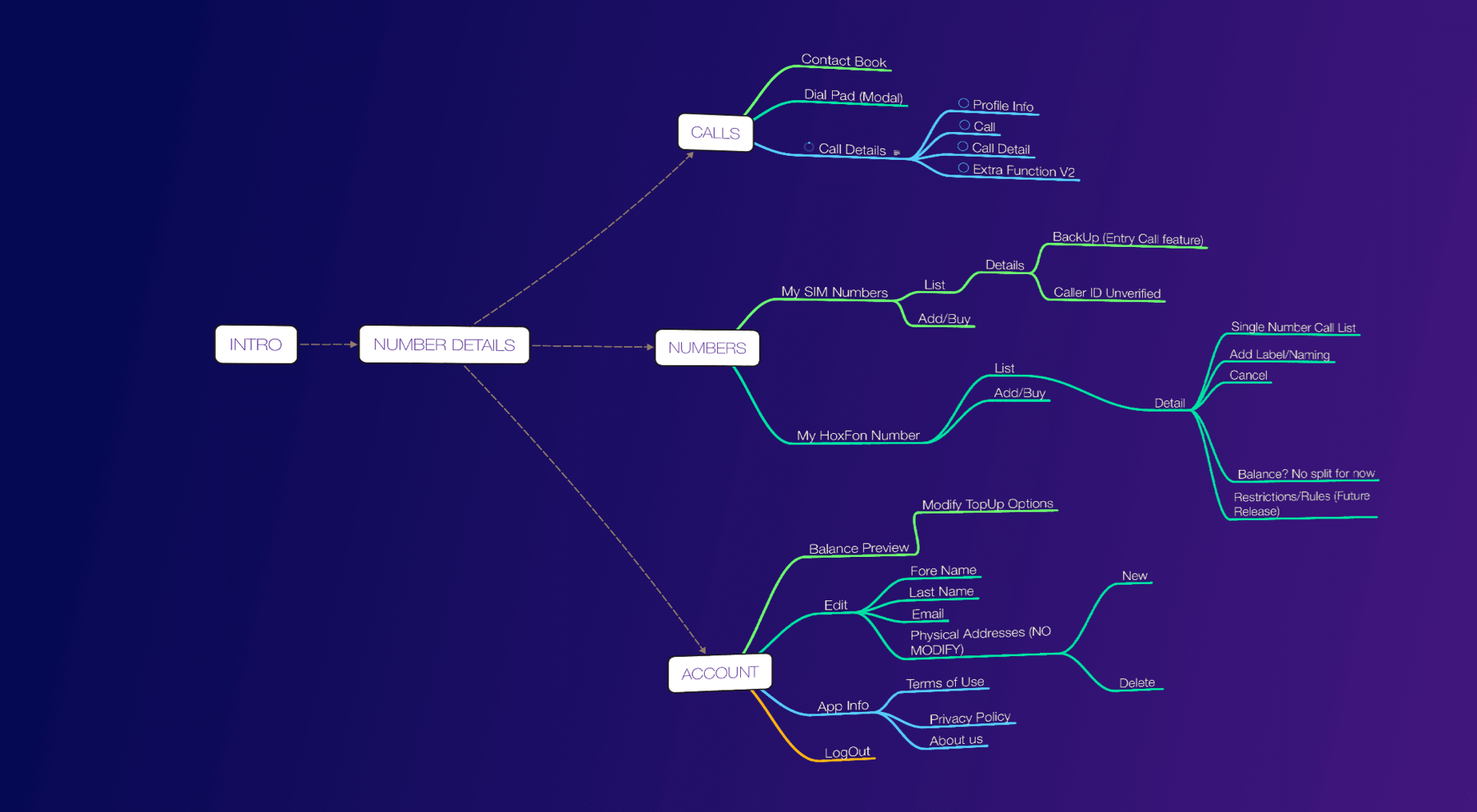
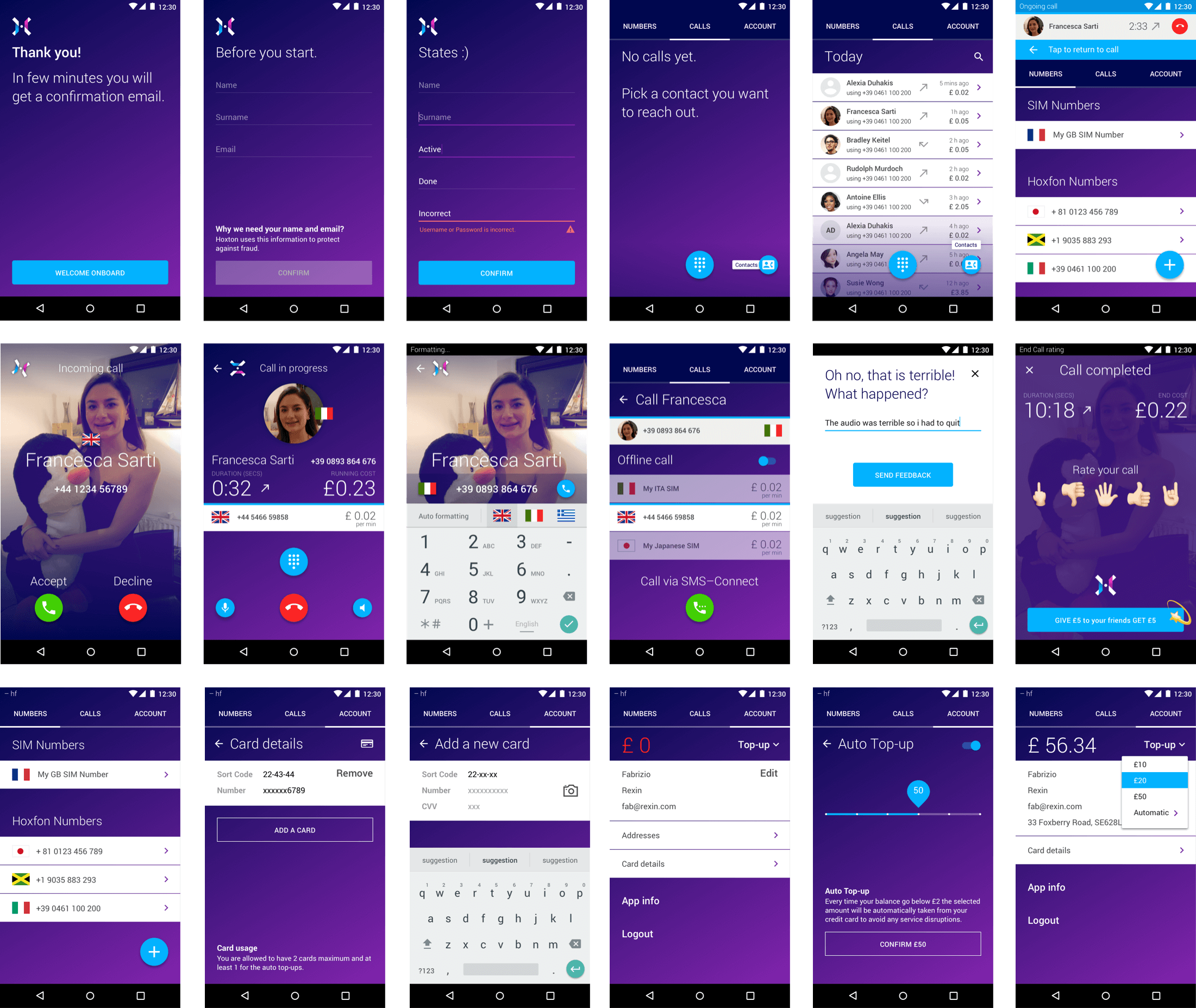
How we might design and build from scratch a React Native
(Designated technology by Founder/CTO) application; test it with real users and ship it getting App Stores approval in only few months?
Results
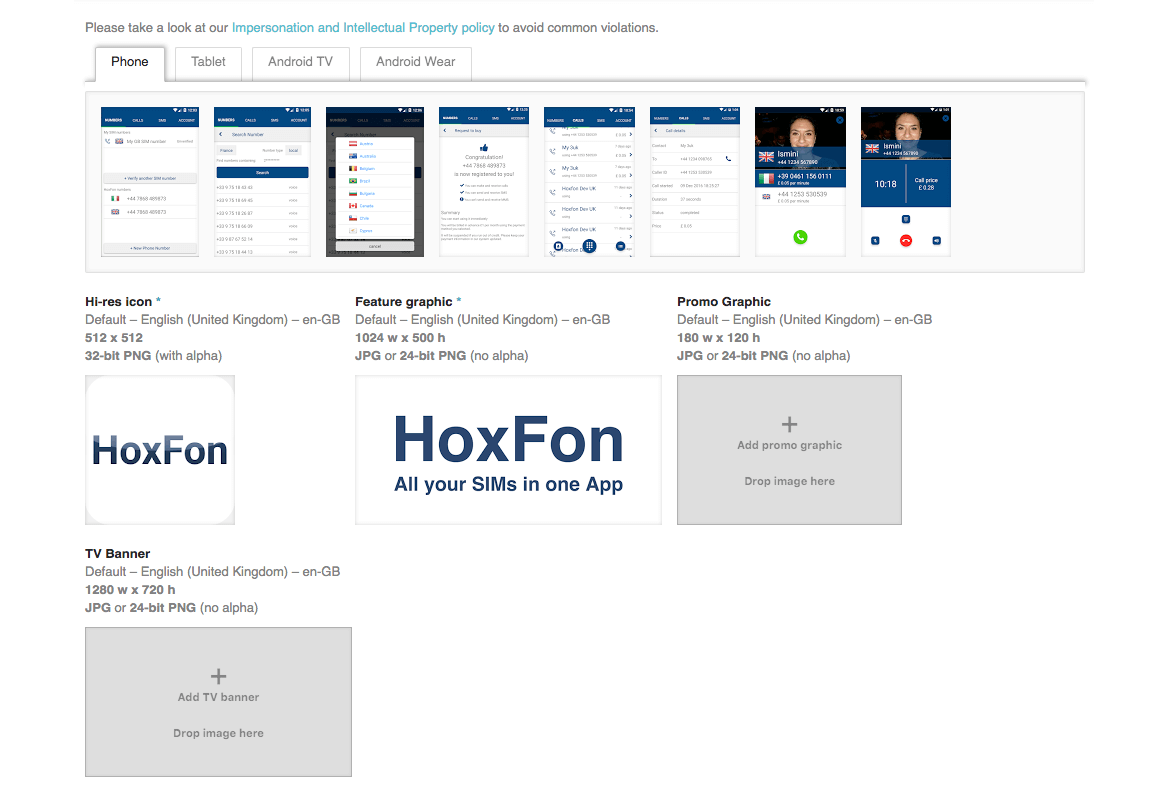
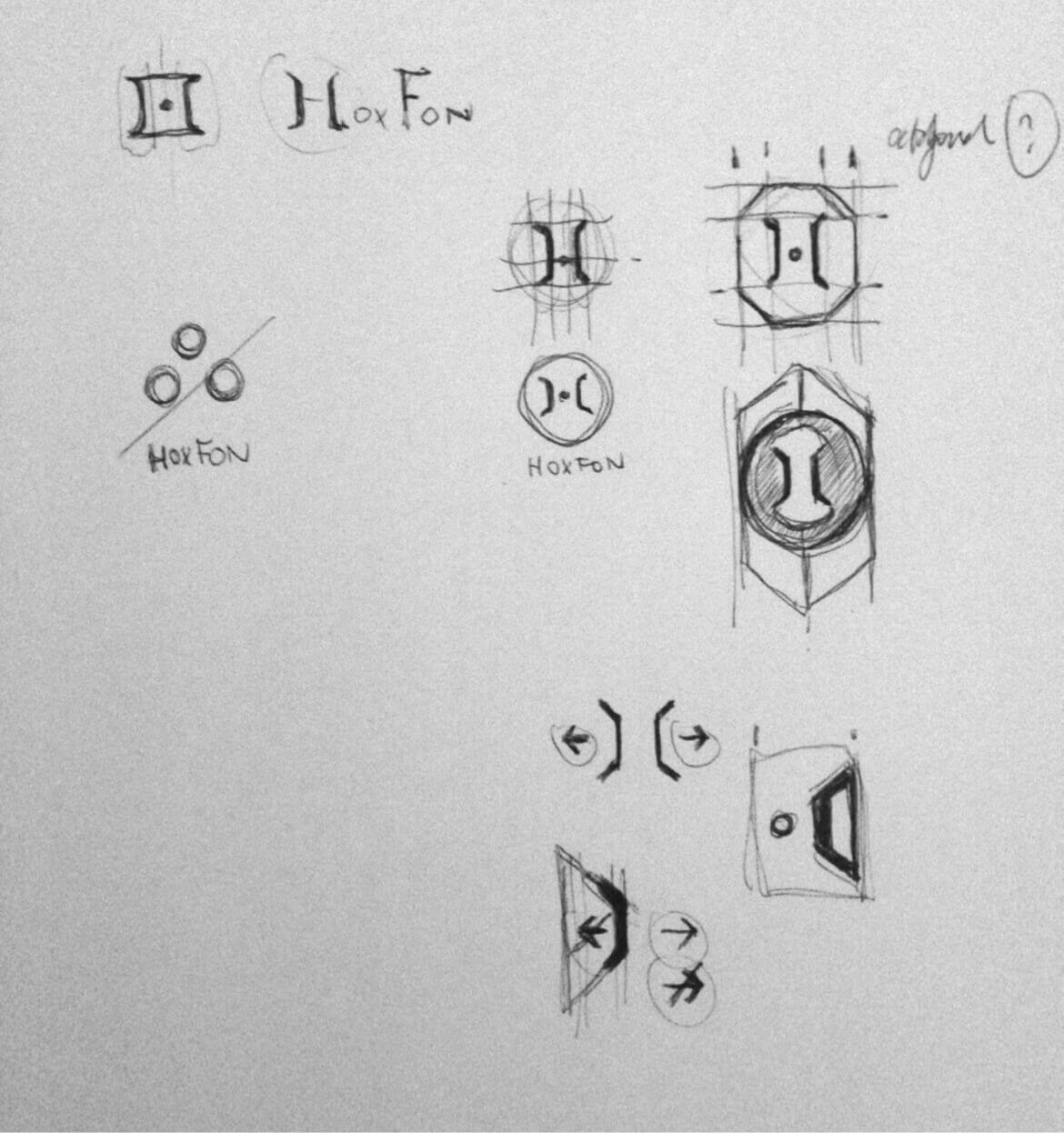
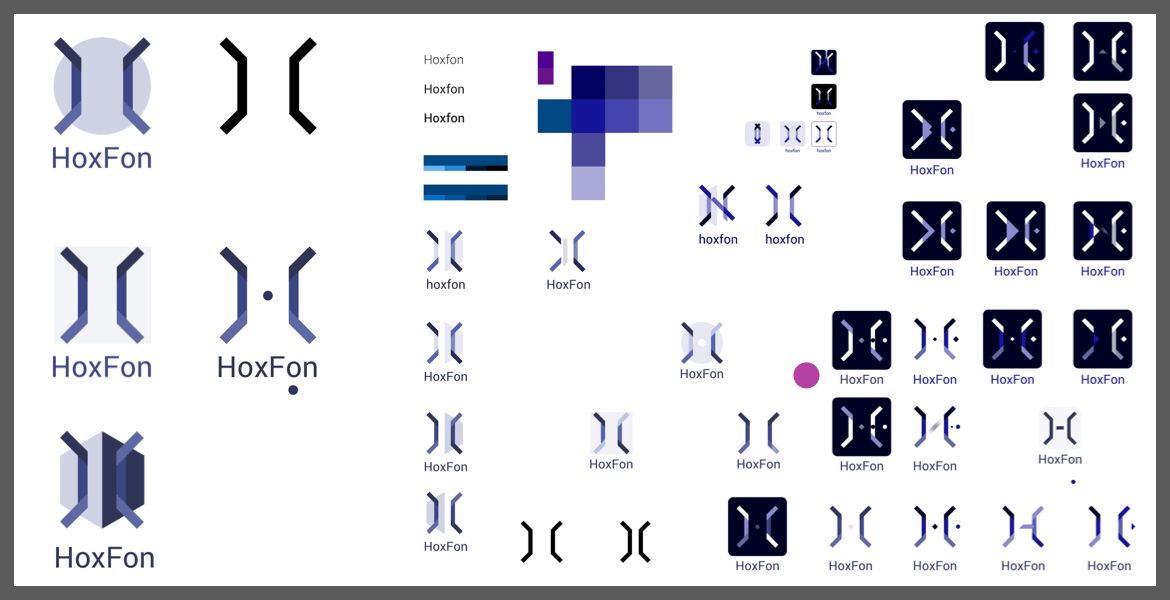
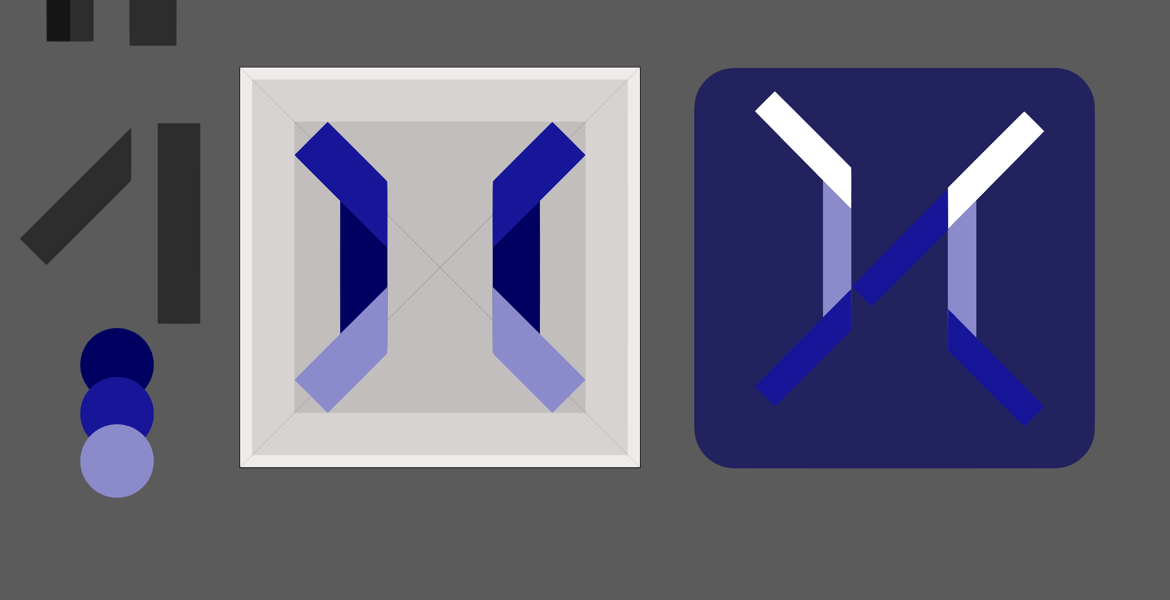
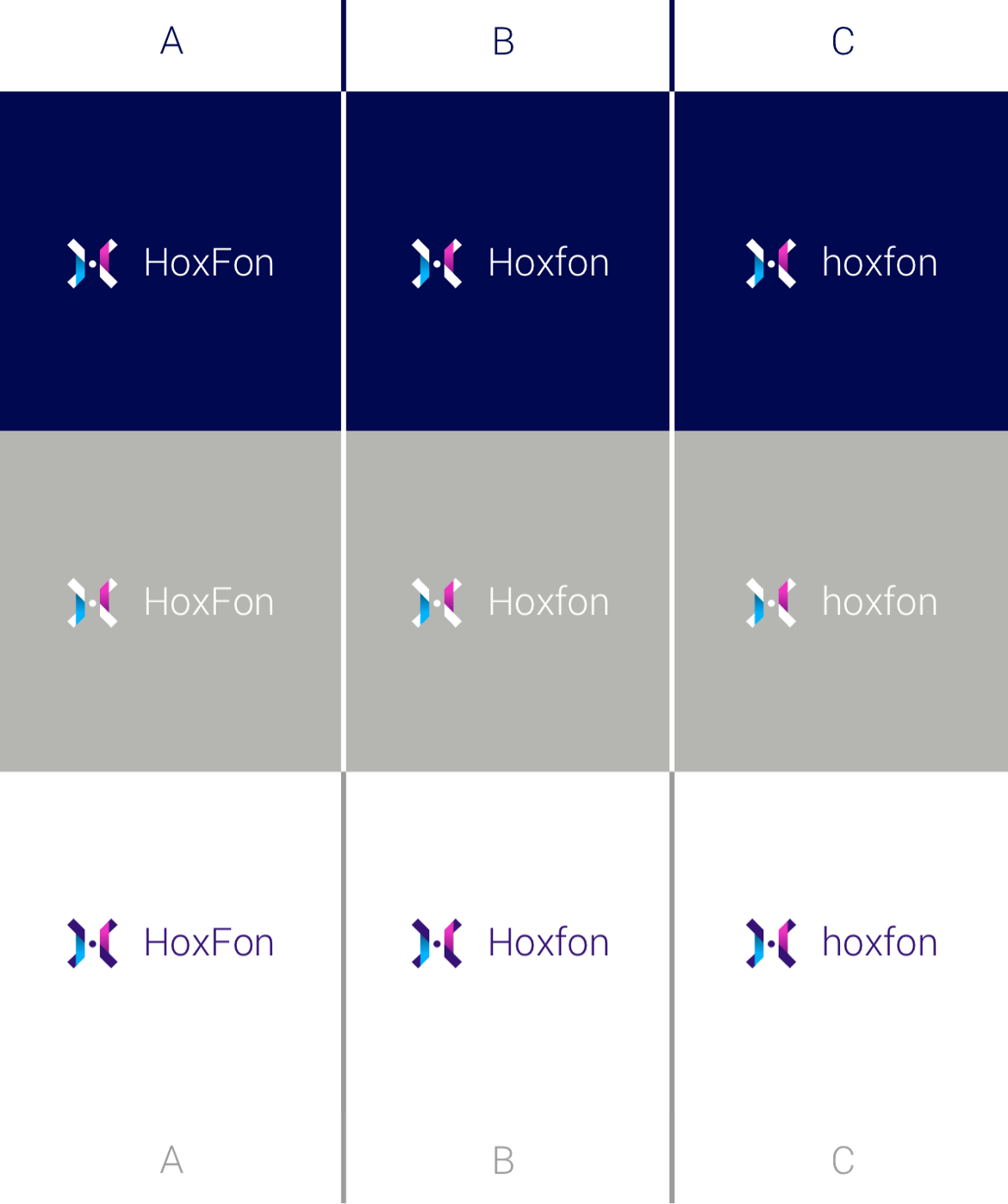
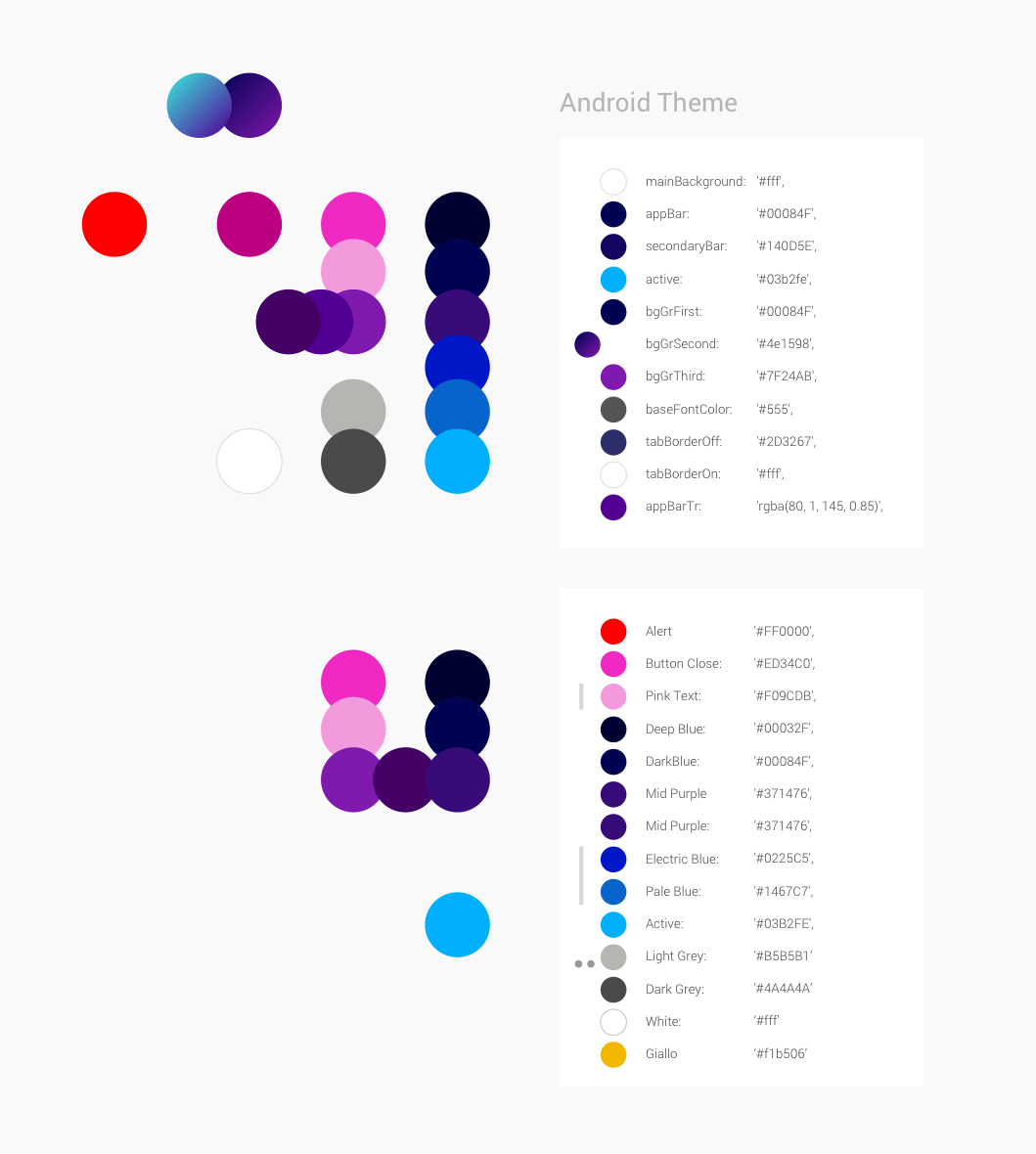
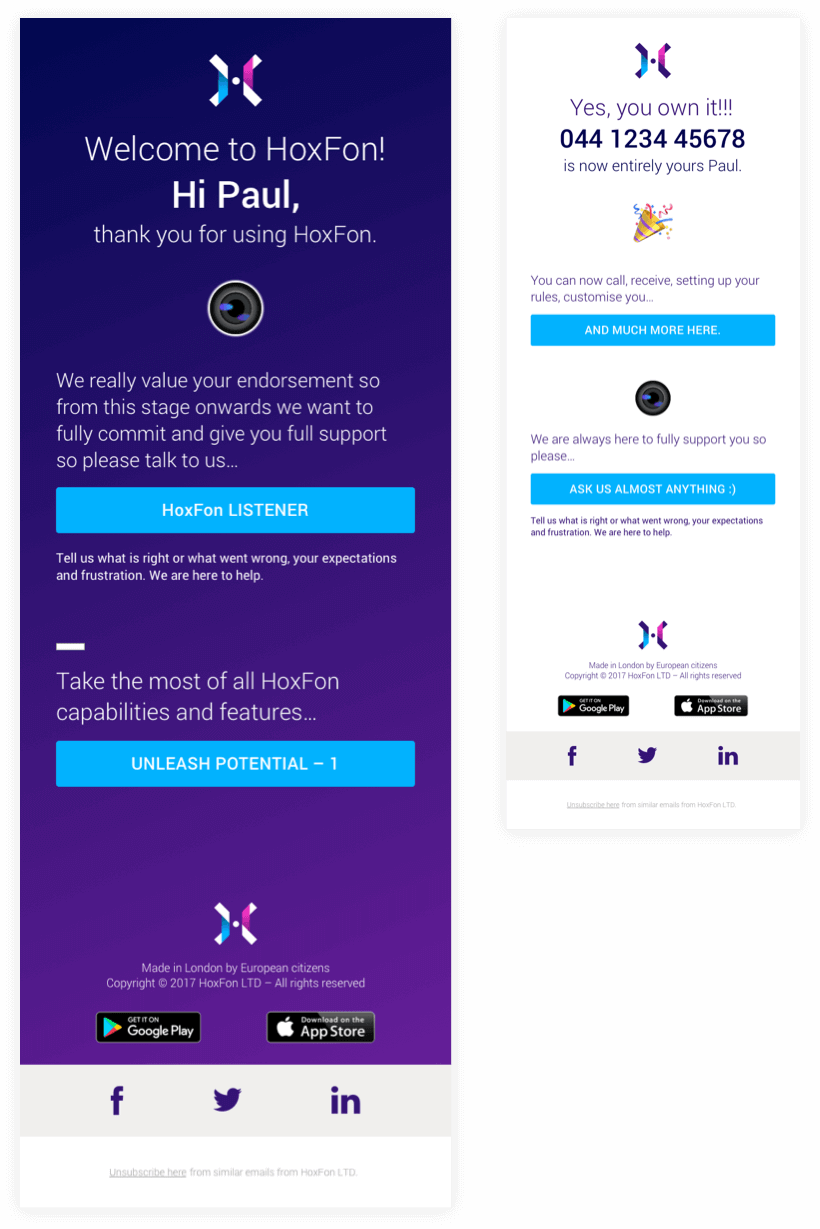
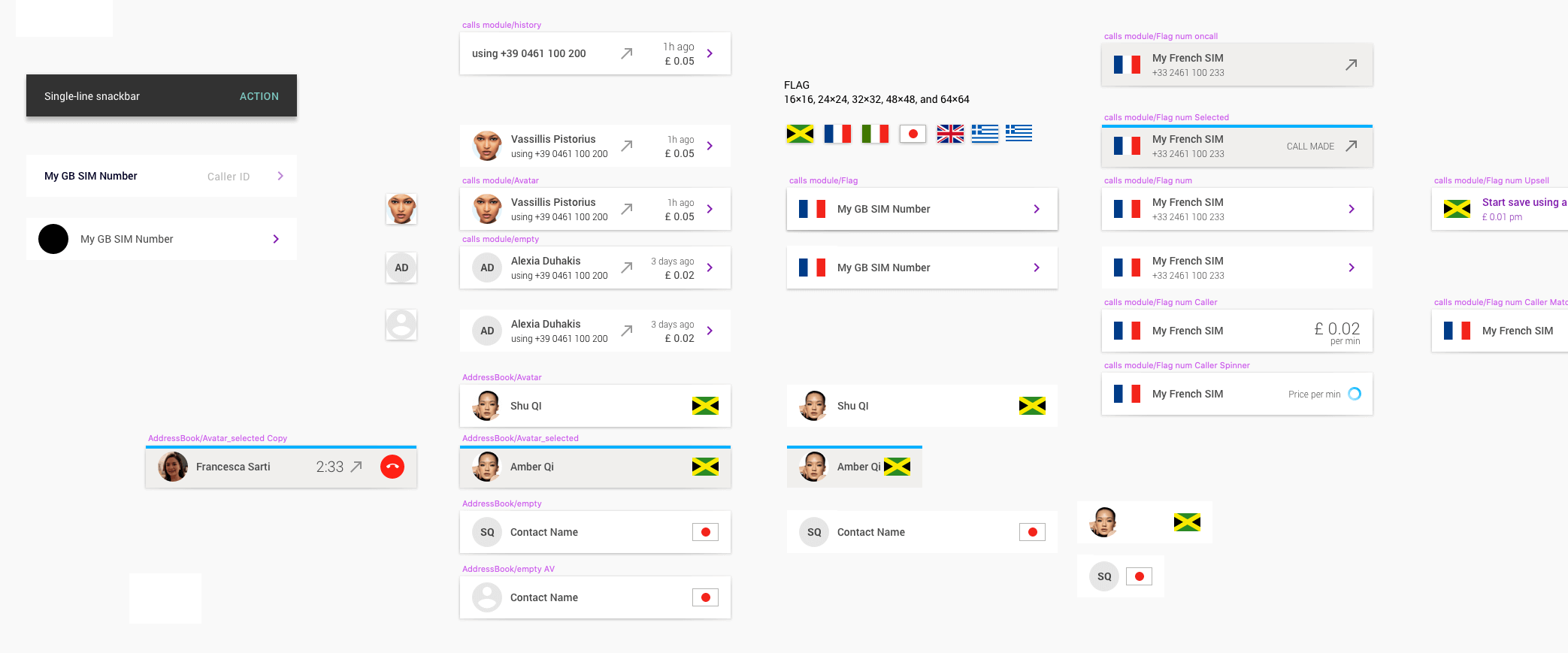
An relevant design language that support the overall interaction and all MVP scoped functionalities. A frictionles and intuitive experience. Scroll for details.